こんにちは、バッヂーです。
私の仕事のひとつに、社内用のWebアプリの作成・メンテナンスがあります。小さな会社ですので、おいさんが独学でえっとこやっとこ作ったものでもずいぶんと役に立っております。
主にASP.net MVC5で作ってます。そのままテンプレートを使用するとBootstrap3が使える状態でViewができあがります。ブラウザ上の見映えを作りこむ時間も人員も予算もないので、それっぽく見えるBootstrapは重宝してます。
Bootstrapを使った見た目についてはいろいろな意見もありますが、ウチのような小さな会社の小さなアプリには十分です。仕事に使うものなので見た目が似たような感じでも問題なし。むしろ統一感が出てよい。見た目に「凝る」時間があるなら、機能を一つでも追加したい。
というわけでBootstrapは「好き」なのです。
例によってYouTubeをブラついていたら、Bootstrap5のCrash Courseの動画を見つけました。ちょっと手を動かしながら見てみて面白かったので紹介します。
英語ですがソースが表示されますし見た目で結果がすぐわかりますので、しゃべってることはわかんなくても大丈夫だと思います。なんとなれば自動生成の字幕を表示させておけば間違いないです。
Bootstrap5。え?
このCrash Course(特訓コース)で使っているBootstrapのバージョンは「5」です。いつの間に「5」に。私の場合は「4」をまったく触ってませんので「4はなかったことに」しようと思いました。
が。Bootstrap5はまだ正式リリースではないのですね。
まぁそのうち正式リリースされるでしょうから、今から触って自分に役立ちそうなところだけチェックしておこうと思います。
動画のタイムラインと構成
まずは動画のタイムラインを見ていきましょう。
1:14 Bootstrapとは何か?
5:13 Bootstrap 4 と Bootstrap 5の違い(Bootstrap 5の新機能)
10:10 インストール
13:32 新しいBootstrapのグリッドシステム
24:28 ボタン
27:41 カード
34:50 テキストユーティリティ
44:35 レスポンシブイメージ
47:31 スペーシング(余白に関すること)
54:54 Tableタグに関すること
1:01:03 アラートとトースト
1:08:45 カルーセル
1:10:35 スクロールスパイ
1:12:40 NavとNavbar
1:18:40 Bootstrapアイコン
1:21:04 Formタグに関すること
とりあえずインストールの方法を確認して自分の環境で使えるようにしてから、気になるところをつまんでいけばよいと思います。
インストールといえばBootstrap5からはJQueryが不要になったとのこと。JQueryはネット上にサンプルもおおいので、私は重宝しております。これは楽…と思いましたが、どうせ使うのでどっちでも良いです。今回のようにちょっと試して見るには便利ですね。
この動画で気づいた、今まで知らなかったこと
一つ一つの内容を追いかけるのはここではいたしません。難しい内容ではないので、逡巡するより手を動かしたほうが速いです。なので「この動画を通じて気づいたこと」「今まで知らなかったこと」を挙げてみたいと思います。万が一同じことを思ってたり悩んでいる方がたまたま同意していただいたら幸いです。
グリッドシステムについて全然理解してなかった
今更ですがグリッドシステムについて全然理解してませんでした。Bootstrapの肝心な機能なのに…。

こんな感じでなんとなく理解しておりました。つまり、
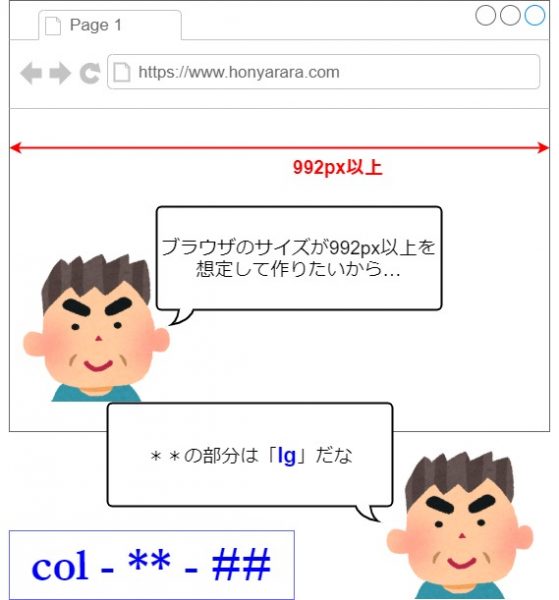
- 作ろうとするものが収まるブラウザのサイズに合わせて「col-lg」とか「col-sm」とかを選択する。
と思っておりました。「完全に間違い」ではなくて、微妙にかすってると思いません? この辺の理解の足りなさが「とりあえず速く動くものを」で作成している者の悲しさです。理解するのをサボって、なんとなく後回しにしてきただけなのですが。
この動画を見て試してみて、やっと次のように理解しました。
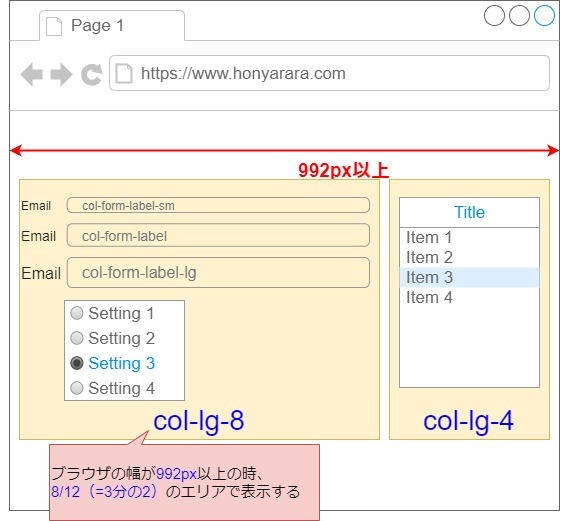
1.「col-lg」はブラウザ幅が992px以上の時のレイアウトに適用される。

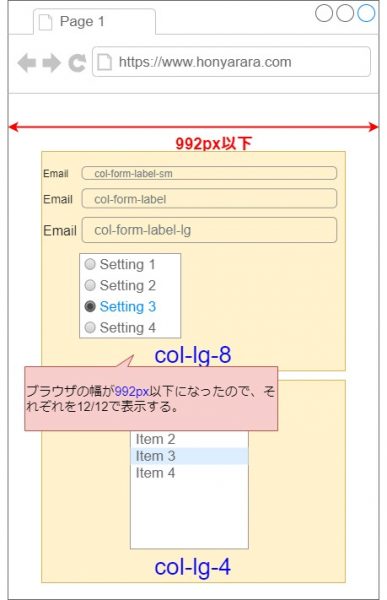
2.「col-lg」は992px以下になったら適用されない(12/12となる)。

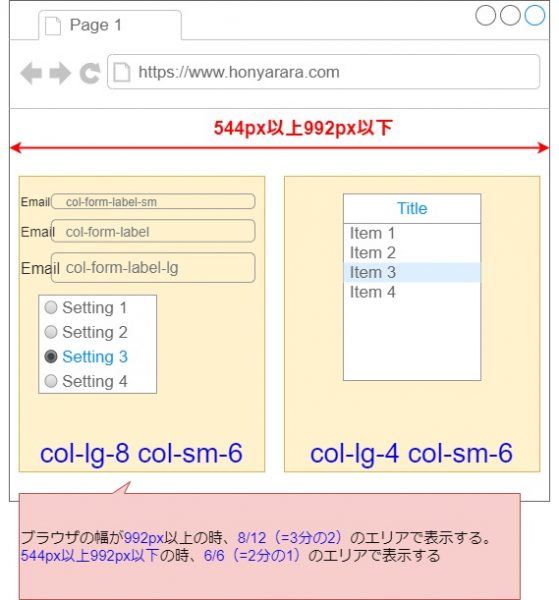
3.「col-sm」は544px以上のとき適用される。「col-lg」と併用することができる。

4.上のように「col-sm」「col-lg」を併用したときは次のように適用される。

というわけで、class属性に指定することで複数の画面サイズに応じたレイアウトを指定できる、というグリッドシステムのことがやっと理解できました。
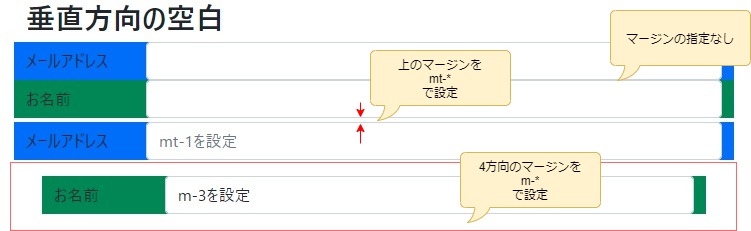
グリッドのカラム間の縦方向の余白
グリッドシステムを使ってカラムを設定した時、縦方向の余白を作る方法がイマイチわかっていませんでした。なので改行したりstyleで指定したり…これも「こまけぇこたぁいいんだよ!!」の精神です。「ザ・松田」です。
今回この動画を見ていろいろ試してみて、「m-*」を見つけました。

ガターでも設定できるようなのですが、垂直方向はイマイチ理解できませんでした。またヒマなときに試してみます。あ、パディングでもできるはずですよね。実はパディングとマージンも違いがあやふやです。これもちゃんと理解したい。
ひとまず垂直方向の空白が作れるようになったので自分的にはOKです。
TableのTRやTDに色をつけられる
<TR>や<TD>にtable-primaryやbg-dangerを指定することで、行やセルに背景色が設定できることがわかりました。

Bootstrapのbg-の背景色は結構「濃ゆい」色が多いですよね。でもBootstrap3にはないbg-darkとbg-secondaryは良いなと思いした。
テキストの色と大きさと縦方向の配置
それぞれ「.text-warning」「.fs-2」「.align-middle」などで指定できることがわかりました。

これも自分はよく使うので理解できてよかったです。
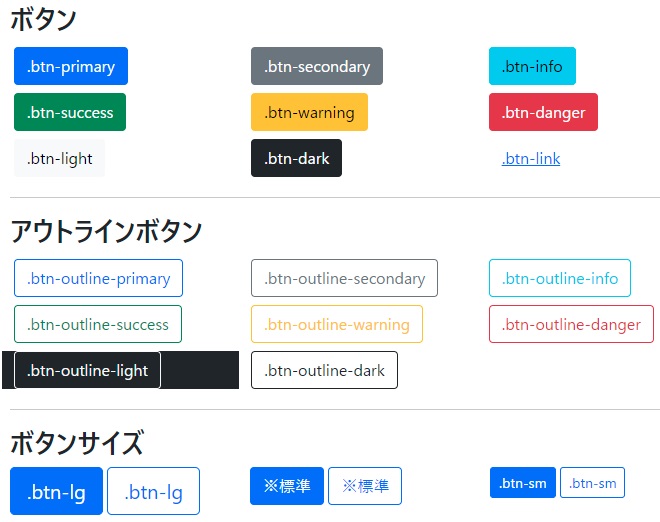
ボタン各種の指定方法
ボタンももちろん使うのでこれは確かめておかなくては。

アウトラインボタンがうれしいです。これで少しスッキリしそうです。
自分的にはすぐにでも使いたい
以上、Crash CourseとともにざっとBootstrap5を見てきました。他にもまだまだ機能はあるのですが、必要になったときにその都度調べて見たいと思います。
ここがとてもわかりやすいので心強いです。
Bootstrap3から増えている機能や、知らなかったことや新たに理解できたことがあったので、自分的にはすぐにでも使いたいと思いました。正式版のリリースが待たれます。
今まで作成しているものに関してはリプレイスする余裕はないですが、新しく作成するものには使用したいなと思いました。
そして今回の動画を通じて、「Bootstrap3では出来ないこと」がぼんやりわかったので、「無い機能を探す時間」が節約できそうです。
最後に。こちらに自分用のメモとしてBootstrap5を使ったサンプルを作ってみました。ご参考になれば幸いです。
正式版のリリース、いつなんですかね?? Late Springらしいですが…待ってます!



コメント