こんにちは、バッヂーです。
オープンソースのeラーニングシステム、『iroha boardでコースを作ってみる』の第2回です。
前回は「コースの作成」を行いました。
[st-card myclass=”” id=”122″ label=”その1” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
今回はコンテンツのメインとなる「リッチテキストの作成」を見ていきます。
リッチテキストの新規作成
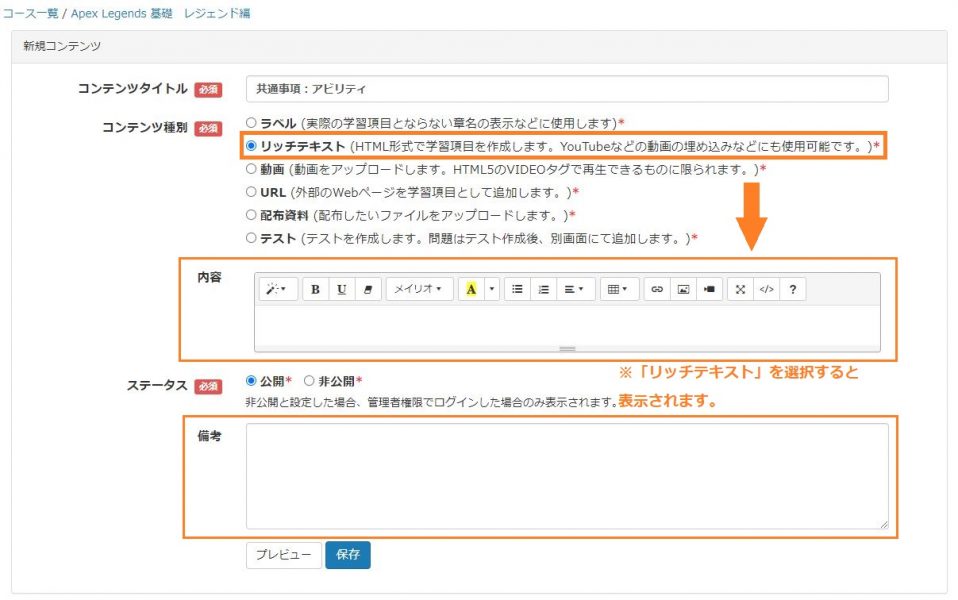
前回のラベルと同様に、「コンテンツ一覧」から「+追加」をクリックして新規コンテンツを作成します。
リッチテキストのラジオボタンを選択すると、「内容」「備考」欄が表示されます。
コンテンツは「内容」欄に記述していきます。
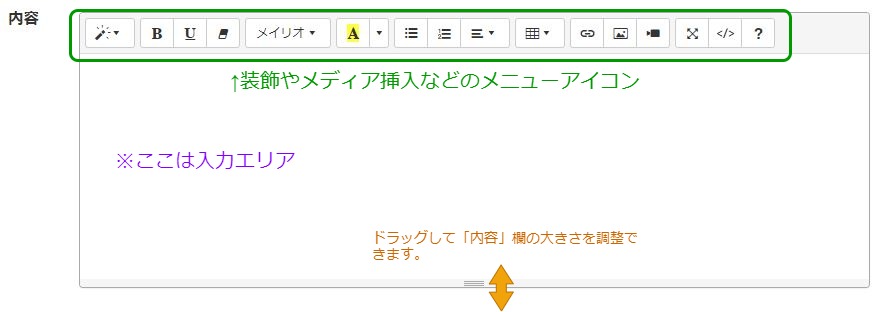
内容の記述と装飾はおなじみのアイコンから
「内容」欄への記入と装飾は「Word」や「ワードパッド」などでよく見たメニューアイコンで行います。
入力エリアは下側中央の境界をドラッグすることで、大きさを調整することができます。
基本は「入力エリアに文章を入力→アイコンで文章を装飾」の流れです。文章中の装飾したい部分をドラッグで選択して、メニューアイコンのクリックで装飾を適用されます。おなじみの操作感ですね。
簡単にメニューアイコンを適用した例を見ていきましょう。
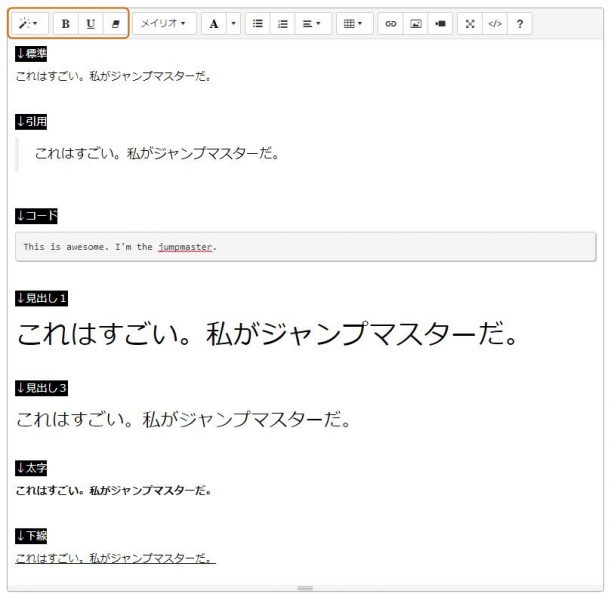
スタイル・太字・下線の適用例
見出しは1~6(大きい⇔小さい)の各段階があります。オレンジ枠内の一番右の「クリア」は、設定されている装飾をクリアします。
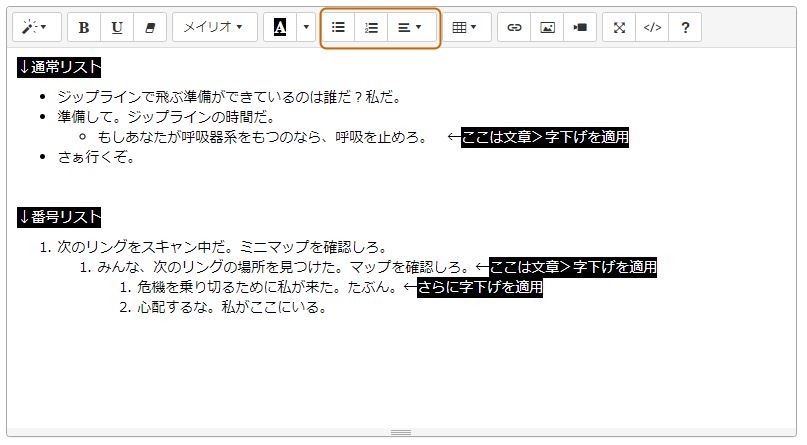
リスト(箇条書き)の適用例
リストは箇条書きをキレイに表示することができます。リストには通常の「点」のリストと「数字」の番号リストがあります。オレンジ枠内の右のアイコン(文章アイコン)の中にある「字下げ」で、リストの段階表示ができます。
文章アイコンの中にはおなじみの「左寄せ」「中央寄せ」「右寄せ」もあります。
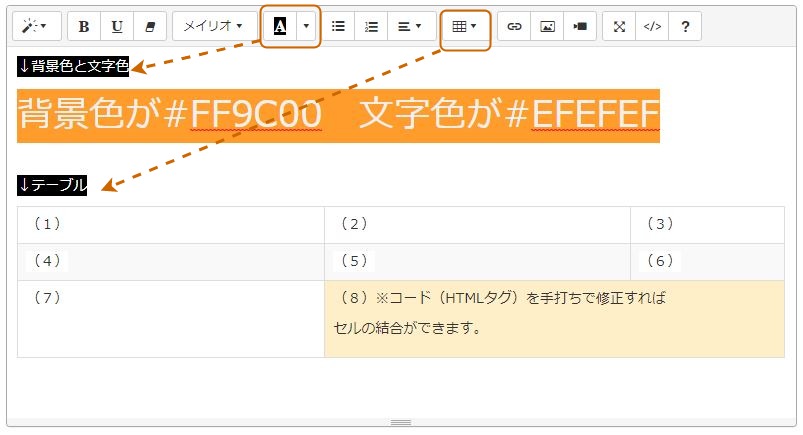
背景色とテーブル(表)の適用例
「背景色」「文字色」は「現在の色アイコン」から設定できます。
テーブル(表)はWordの「表挿入」の機能と似た感じで表を挿入できます。表内のセルの結合やセル幅の設定は、メニューアイコンからはできないようです。「コード表示」アイコンからこのリッチテキストコンテンツを構成するHTMLタグを表示させて、直接編集することは可能です。
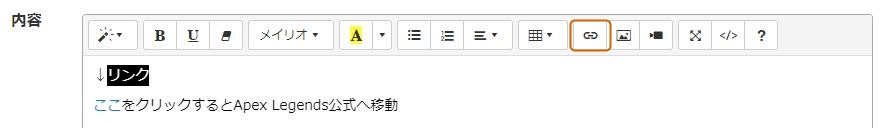
リンクの挿入の適用例
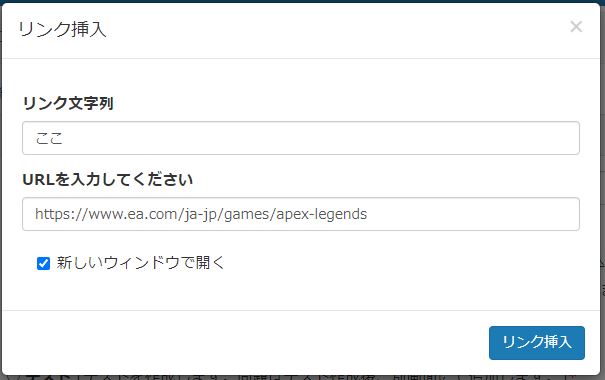
リンクを設定したい場所をドラッグで選択して、「リンク」アイコンをクリックすると「リンク挿入」ウィンドウが表示され、リンクの設定ができます。
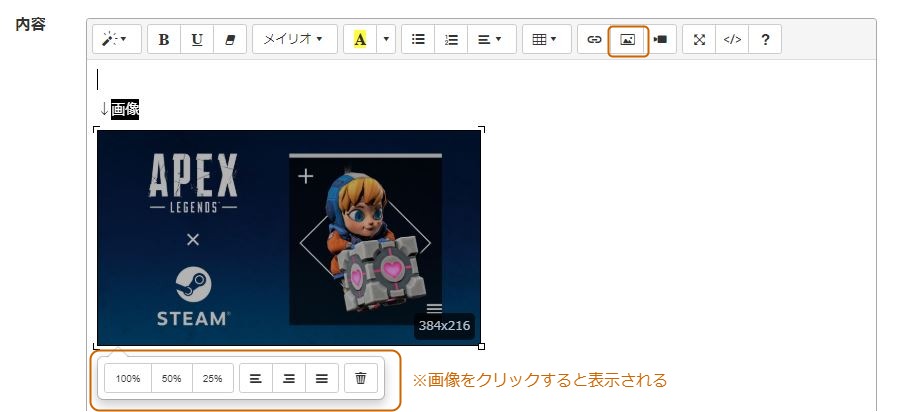
画像の挿入の適用例
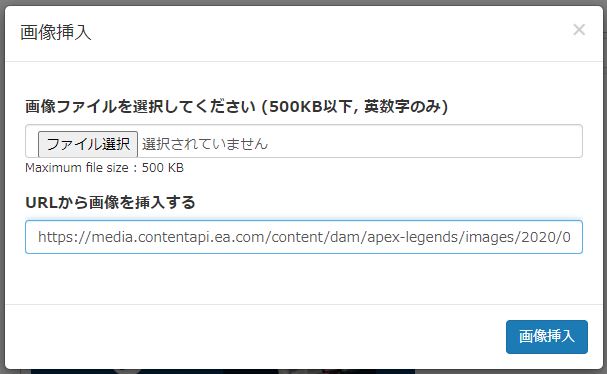
「画像」アイコンをクリックすると、「画像挿入」ウィンドウが表示されます。
画像は、
- ローカルファイル(自分のPCの中にあるファイル。「ファイル選択」から設定)
- 画像のURL(ネット上にあるファイル。画像のURLを入力)
から設定することができます。
挿入された画像をクリックすると、大きさや配置を変更することができるアイコンが表示されます。2つ上の画像は、元の画像から「50%」を適用した例です。
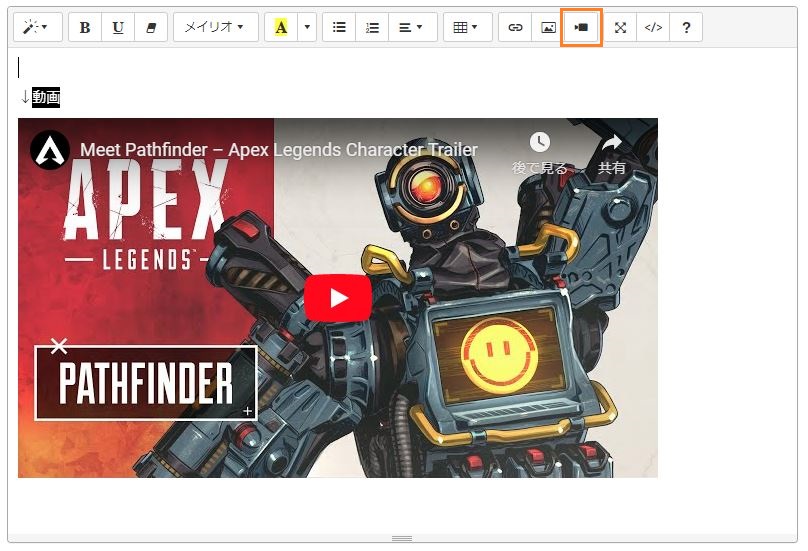
動画の挿入の適用例
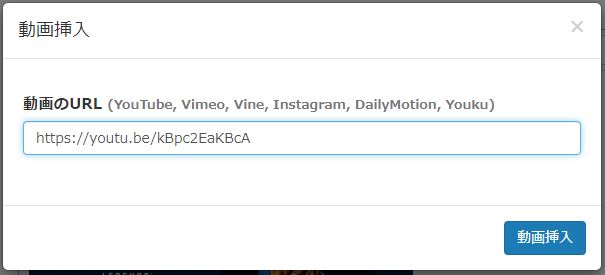
「動画」アイコンをクリックすると、動画挿入ウィンドウが表示されます。
動画のURLを入力して「動画挿入」ボタンをクリックすると、動画が埋め込まれます。上はYouTubeの動画を埋め込んだ例です。
YouTubeの動画を埋め込むためのURLは、次のように取得します。まず埋め込みたいYouTubeの動画をブラウザで開きます。
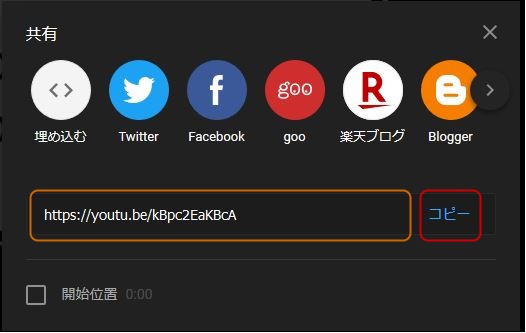
動画の「共有」をクリックします。
必要なのはオレンジ枠の情報です。赤枠の「コピー」をクリックするとクリップボードにコピーされますので、iroha boardの動画挿入ウィンドウのURL欄に貼り付けできます。
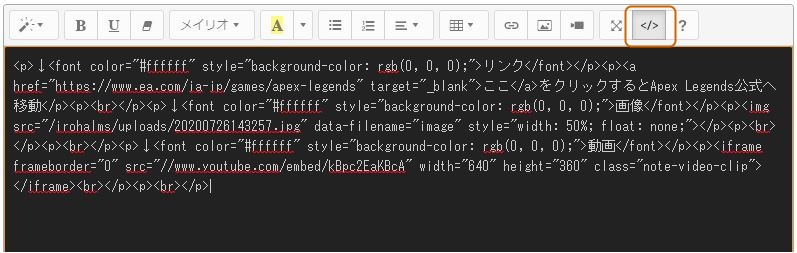
コード表示
「コード表示」アイコンをクリックすると、入力中のリッチテキストのHTMLコードが表示されます。手動入力でタグに属性を追加することで、メニューアイコンで設定できない調整を行うことができます(前述のテーブルのセルの結合はここで行っています)。
「保存」を忘れずに
今まで見てきたようにiroha boardのリッチテキストコンテンツは、学習テキストを作成するのに十分な機能を備えています。シンプルで見やすいものが出来上がりますので、入力がついつい進んでしまうかもしれません。
定期的に「保存」をクリックして、こまめに入力状態を保存するようにしましょう。
今回は「リッチテキストの作成」について説明しました。
次回は「配布資料」について見ていきたいと思います。
















コメント